RICH MEDIA
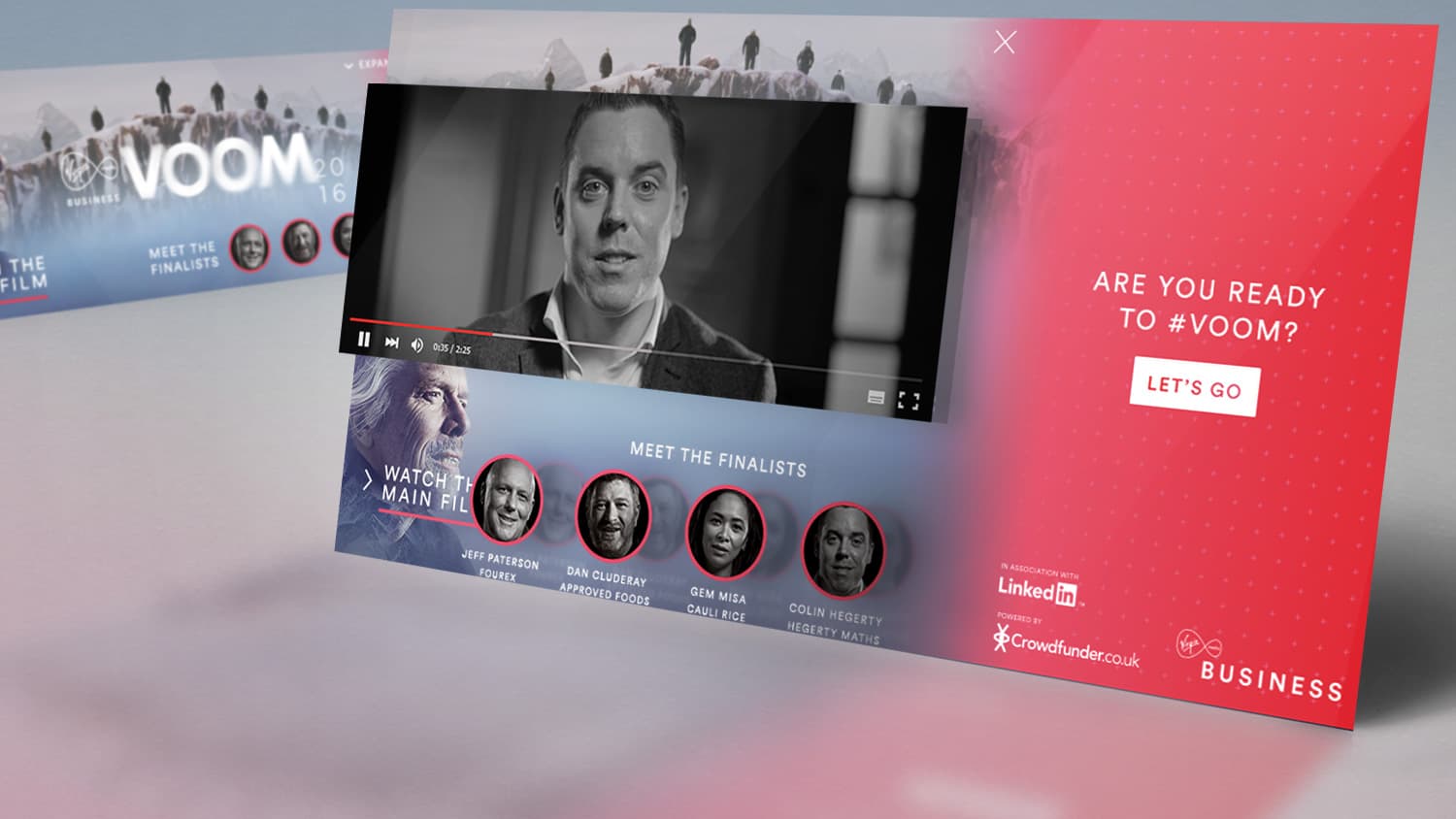
Expanding Multivideo Billboard
Taking in mind the nature of the campaign – promote an event – and the content, the idea of making interviews for extra content seemed natural – specially when tied up with the whole film. The concept was quickly adopted, and the video production agency was briefed to create special edits for the banners